![[Updated] In 2024, Embrace Cold Choosing Heated Backdrops for YouTube](https://thmb.techidaily.com/e85743b34dfe1708fd7baeaabbf4be530a9d0acc972c34955c94cad23467f1e0.jpg)
"[Updated] In 2024, Embrace Cold Choosing Heated Backdrops for YouTube"

Embrace Cold: Choosing Heated Backdrops for YouTube
There’s something special about wintertime that makes us all want to get as cozy and as warm as possible. When you’re a YouTube creator, you should definitely take advantage of this desire and use a YouTube background video designed specifically with this in mind.
In this guide, we’ll go over how to get or make such a background and show you five incredible examples you can use now.
YouTube Video Background Creating realistic video scenes at your will is easy to complete with Filmora green screen removal.
Create Video Backgrounds Create Video Backgrounds Learn Green Screen

What Is a YouTube Video Background?
A YouTube video background is a simple image or video that sits in place at the back of your videos. It’s just a simple background that can greatly impact your brand, presence, and style as a creator.
Even something as small as your YouTube video thumbnail background can strongly impact your results.
Obviously, choosing the right custom YouTube background is important. And, now that it’s winter, this requires a special approach.
Why Are Seasonal Backgrounds Effective?
There are several important reasons why a seasonal YouTube video background or photo, and other elements are very effective and engage us more.
The main reasons include:
- Creates a meaningful connection;
- Boosts engagement with fellow winter lovers;
- Builds a better brand;
- Enhances everyone’s mood, especially during the holidays.
So, whenever you can and whenever there is an opportunity, don’t be afraid to use a seasonal YouTube video background download.
Factors to Consider When Choosing a Background for YouTube Videos
Now, before we dive into the examples themselves and the tutorial on how to make the best backgrounds yourself, here are several factors you must consider before proceeding.
Content Relevance
As a video creator, you must ensure to be consistent with your elements. This includes your background tune for YouTube videos. For example, if you’re talking about books in your video, including a bookshelf in the winter background makes all the difference.
Audience Appeal
If you already have an audience, regardless of its size, you should definitely consider what they like and don’t like. You should then leverage this information to create highly appealing content for them and adjust your background scenery accordingly.
Lighting and Visibility
Another thing you must ensure is to keep your background simple and not too distracting. Remember, even though you have the best background for YouTube videos, you still need to realize that it’s not the main focus of the video. It’s just there to make it better.
Personal Branding
If you want to improve your brand identity and get your name known by more people, incorporate your logo, name, or something similar in the background. It will have a small but meaningful impact, and it’s easy to do.
Editing
If you plan to shoot a YouTube live background and not some stock images or videos, then you must make sure it has enough headroom for editing later on. The best option here is to use a green screen background for YouTube videos.
5 Winter YouTube Background Ideas
It’s finally time to have a look at some examples of highly effective and engaging YouTube video backgrounds for the winter season.
Enjoy!
- Snowy Landscape

- Festive Holiday Decor

- Cozy Indoor Settings

- Winter Cityscapes

- Animated Winter Scenes

How to Create or Source Winter Backgrounds
If you want to make your own winter backgrounds or simply edit the ones you have, the most effective way is to use a beginner-friendly video editing platform, such as Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This type of platform has all the necessary tools, templates, and presets for professionals to use but all of it is packed in a very easy-to-use interface that anyone can get the hang of.
Just follow these steps and you’ll have the perfect winter background for YouTube in no time.
Step 1
Download and install the Filmora video editing tool.
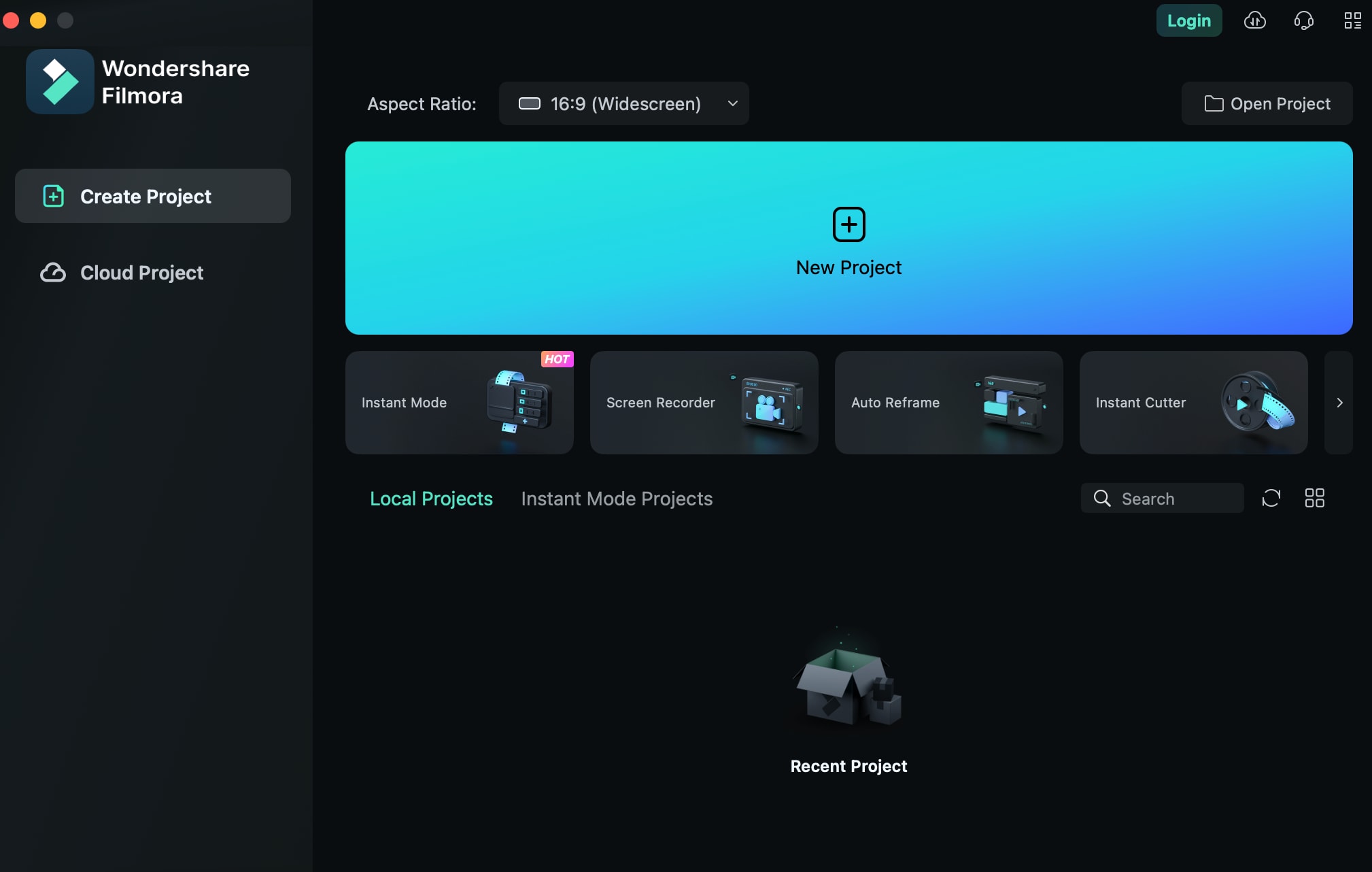
Step 2
Run the program and click on “New Project”. No need to create an account for this.

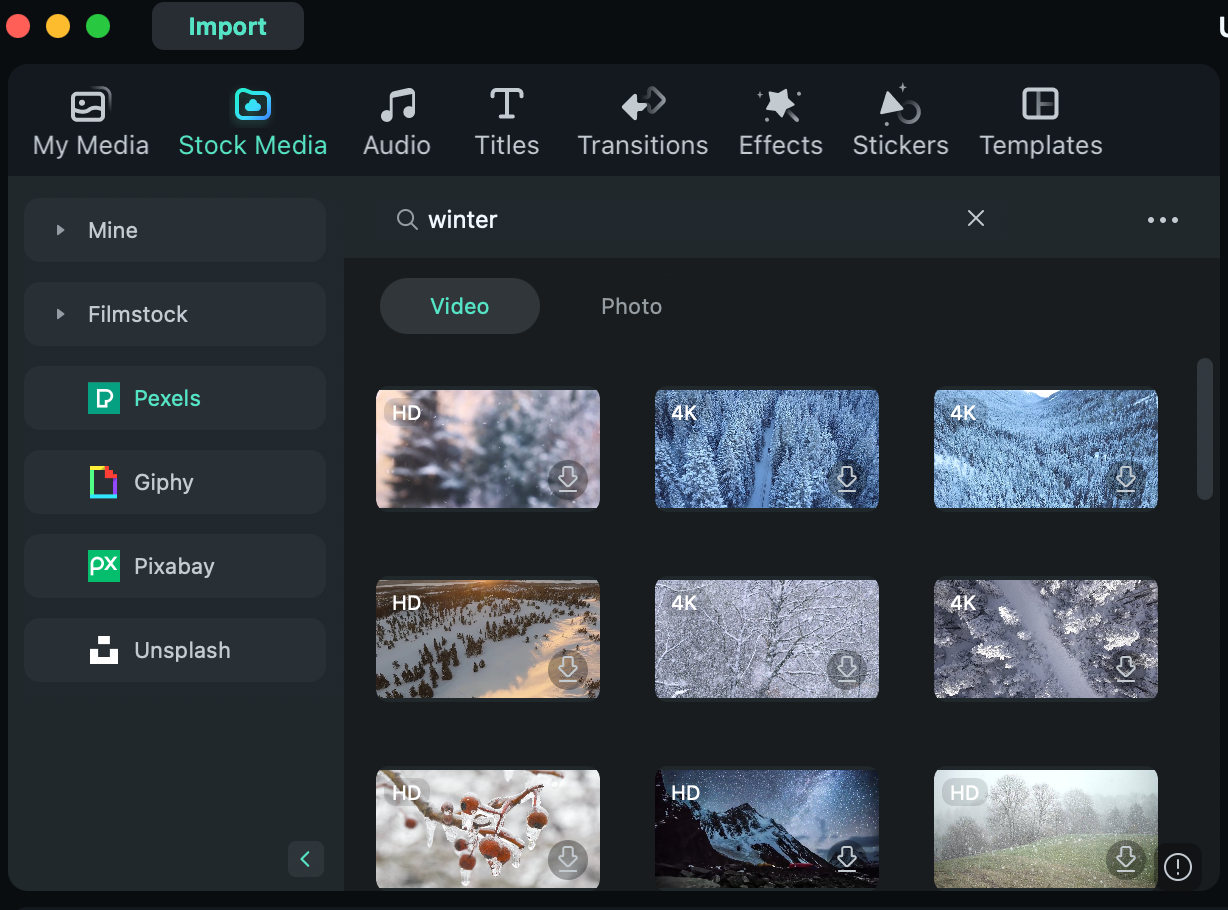
Step 3
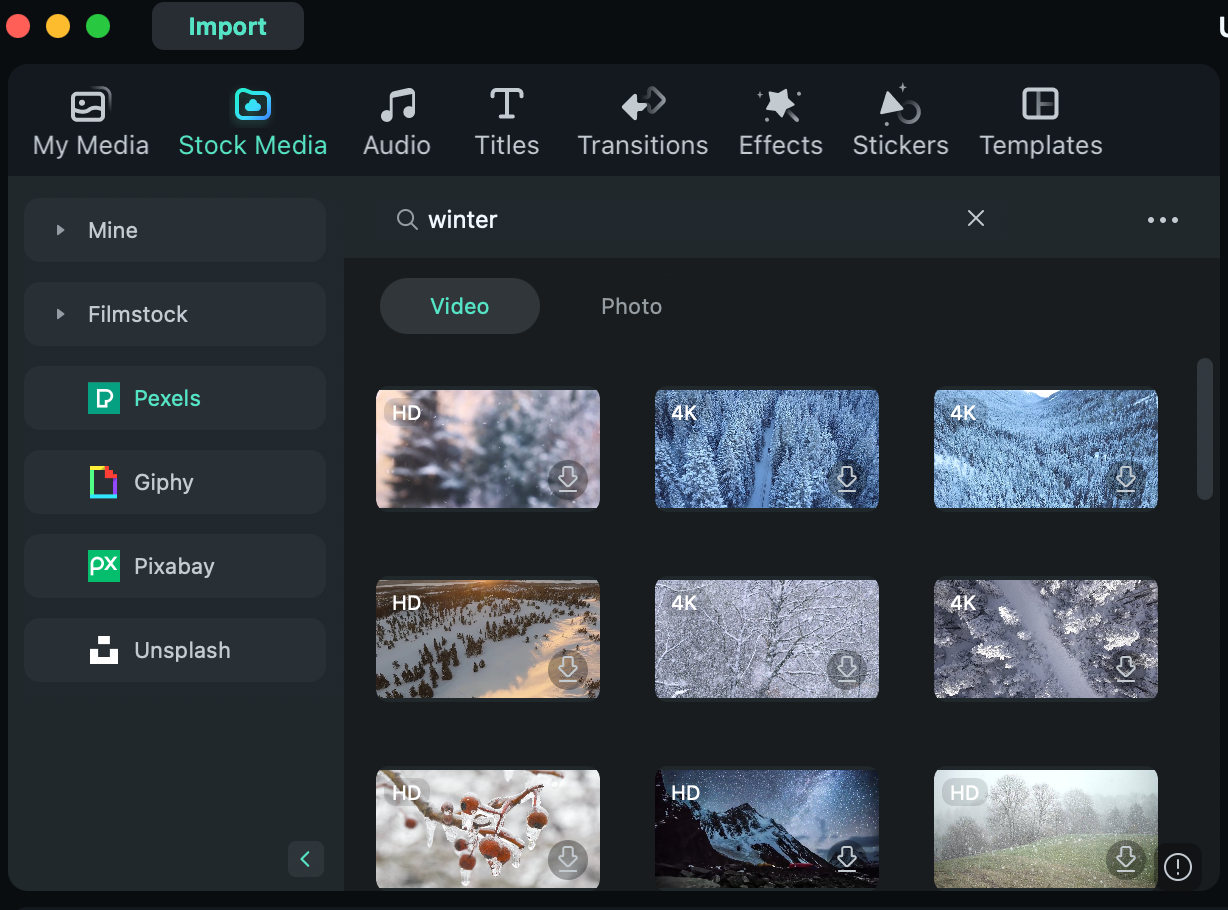
Click on “Stock Media” and then type in “winter” in the Search Bar.

Step 4
Select your favorite background clip and drag it down to the Timeline.
That’s it! You won’t believe how many video clips you can use, all of which are extremely high-quality. As a result, you’ll have a professional video for free.
Now, if you want, you can freely edit these backgrounds as you wish. You can mess around with them as much as you want, use various tools to edit, and make the perfect result.
And don’t worry, if you mess up the background and don’t know how to restore it, just delete it from the timeline and drag it again from the Stock Media tab. It will be as good as new.
Once you’re done, simply export it and you’re done.
Integrating Your Background Into Videos
Finally, once you have the perfect YouTube studio background, it’s time to glue it to your video and upload this masterpiece.
In order to do this, you will need to use a video editing platform once again. This is not optional as there is no other way to merge these clips.
Luckily, you now have Filmora downloaded and can easily make it happen.
So, here’s how to combine everything.
Step 1
Start up a New Project in Filmora.
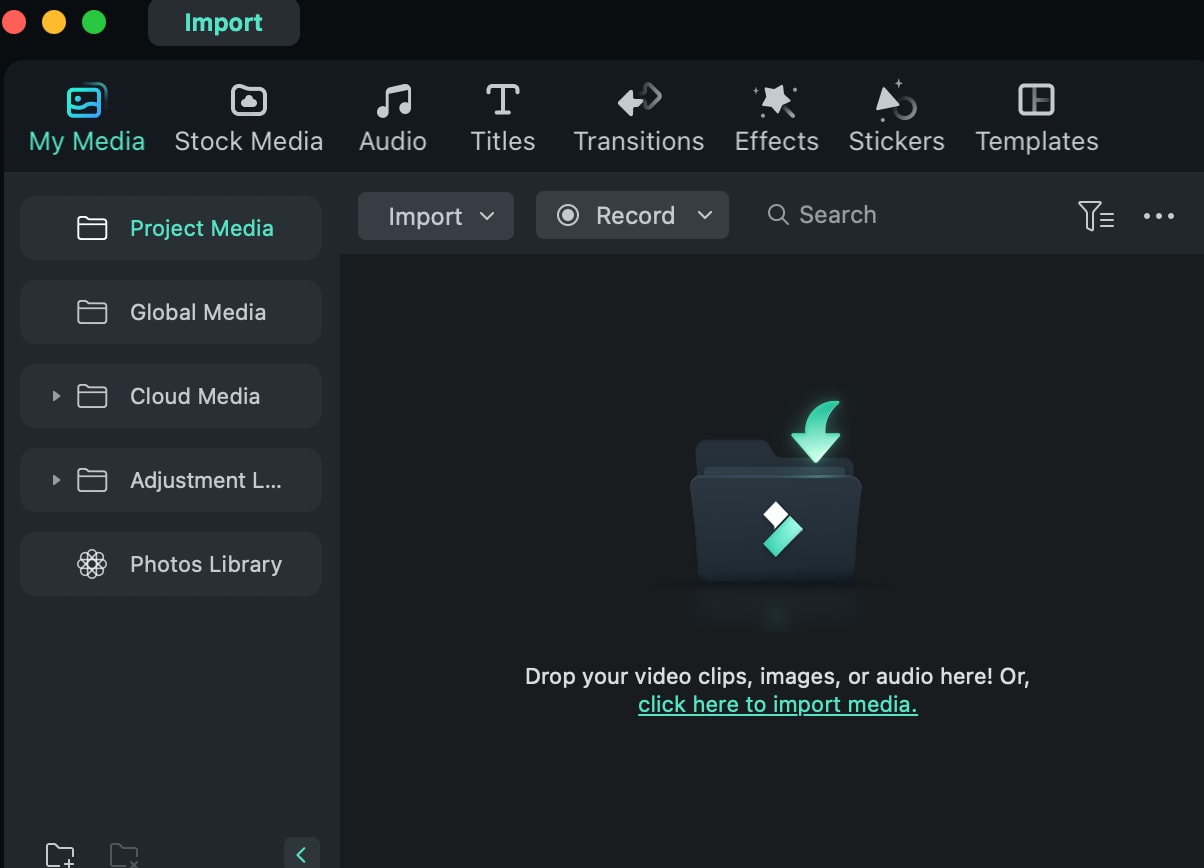
Step 2
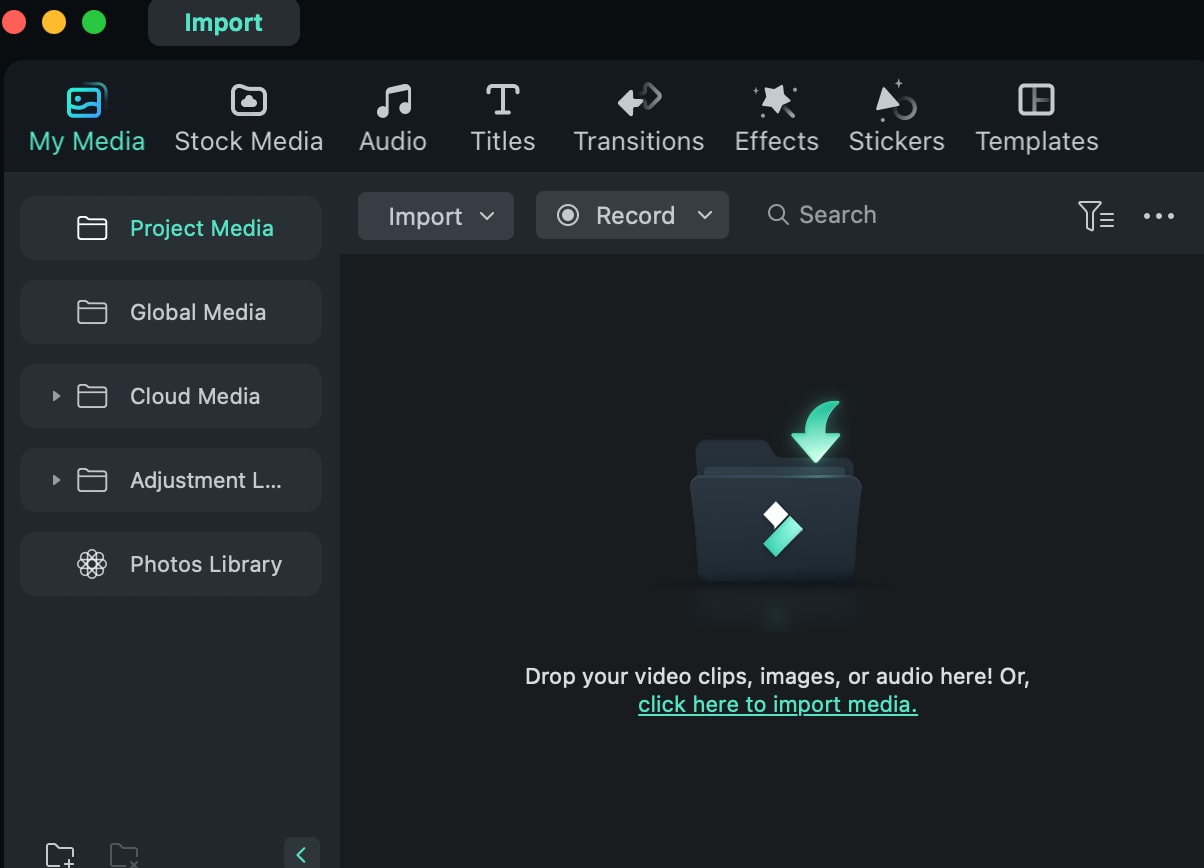
Click on “My Media” and then click in the middle of the small box to upload your background and your video clips.

Step 3
After uploading all the files, simply drag everything in a separate Track down on the Timeline.
Step 4
Export and upload to YouTube. That’s it!
Summary
You’re now ready to make some outstanding Winter YouTube videos and bless everyone with amazing scenery and backgrounds that will make their hearts warm up. Not only do you have infinite backgrounds to choose from, you also know how to perfectly blend them in any of your videos.
Enjoy!
Create Video Backgrounds Create Video Backgrounds Learn Green Screen

What Is a YouTube Video Background?
A YouTube video background is a simple image or video that sits in place at the back of your videos. It’s just a simple background that can greatly impact your brand, presence, and style as a creator.
Even something as small as your YouTube video thumbnail background can strongly impact your results.
Obviously, choosing the right custom YouTube background is important. And, now that it’s winter, this requires a special approach.
Why Are Seasonal Backgrounds Effective?
There are several important reasons why a seasonal YouTube video background or photo, and other elements are very effective and engage us more.
The main reasons include:
- Creates a meaningful connection;
- Boosts engagement with fellow winter lovers;
- Builds a better brand;
- Enhances everyone’s mood, especially during the holidays.
So, whenever you can and whenever there is an opportunity, don’t be afraid to use a seasonal YouTube video background download.
Factors to Consider When Choosing a Background for YouTube Videos
Now, before we dive into the examples themselves and the tutorial on how to make the best backgrounds yourself, here are several factors you must consider before proceeding.
Content Relevance
As a video creator, you must ensure to be consistent with your elements. This includes your background tune for YouTube videos. For example, if you’re talking about books in your video, including a bookshelf in the winter background makes all the difference.
Audience Appeal
If you already have an audience, regardless of its size, you should definitely consider what they like and don’t like. You should then leverage this information to create highly appealing content for them and adjust your background scenery accordingly.
Lighting and Visibility
Another thing you must ensure is to keep your background simple and not too distracting. Remember, even though you have the best background for YouTube videos, you still need to realize that it’s not the main focus of the video. It’s just there to make it better.
Personal Branding
If you want to improve your brand identity and get your name known by more people, incorporate your logo, name, or something similar in the background. It will have a small but meaningful impact, and it’s easy to do.
Editing
If you plan to shoot a YouTube live background and not some stock images or videos, then you must make sure it has enough headroom for editing later on. The best option here is to use a green screen background for YouTube videos.
5 Winter YouTube Background Ideas
It’s finally time to have a look at some examples of highly effective and engaging YouTube video backgrounds for the winter season.
Enjoy!
- Snowy Landscape

- Festive Holiday Decor

- Cozy Indoor Settings

- Winter Cityscapes

- Animated Winter Scenes

How to Create or Source Winter Backgrounds
If you want to make your own winter backgrounds or simply edit the ones you have, the most effective way is to use a beginner-friendly video editing platform, such as Filmora .
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
This type of platform has all the necessary tools, templates, and presets for professionals to use but all of it is packed in a very easy-to-use interface that anyone can get the hang of.
Just follow these steps and you’ll have the perfect winter background for YouTube in no time.
Step 1
Download and install the Filmora video editing tool.
Step 2
Run the program and click on “New Project”. No need to create an account for this.

Step 3
Click on “Stock Media” and then type in “winter” in the Search Bar.

Step 4
Select your favorite background clip and drag it down to the Timeline.
That’s it! You won’t believe how many video clips you can use, all of which are extremely high-quality. As a result, you’ll have a professional video for free.
Now, if you want, you can freely edit these backgrounds as you wish. You can mess around with them as much as you want, use various tools to edit, and make the perfect result.
And don’t worry, if you mess up the background and don’t know how to restore it, just delete it from the timeline and drag it again from the Stock Media tab. It will be as good as new.
Once you’re done, simply export it and you’re done.
Integrating Your Background Into Videos
Finally, once you have the perfect YouTube studio background, it’s time to glue it to your video and upload this masterpiece.
In order to do this, you will need to use a video editing platform once again. This is not optional as there is no other way to merge these clips.
Luckily, you now have Filmora downloaded and can easily make it happen.
So, here’s how to combine everything.
Step 1
Start up a New Project in Filmora.
Step 2
Click on “My Media” and then click in the middle of the small box to upload your background and your video clips.

Step 3
After uploading all the files, simply drag everything in a separate Track down on the Timeline.
Step 4
Export and upload to YouTube. That’s it!
Summary
You’re now ready to make some outstanding Winter YouTube videos and bless everyone with amazing scenery and backgrounds that will make their hearts warm up. Not only do you have infinite backgrounds to choose from, you also know how to perfectly blend them in any of your videos.
Enjoy!
Filmmaking Simplified: Create an Inviting YouTube Subscription Button in Filmora
How to Make Your YouTube Animated Subscribe Button Easily With Filmora

Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Richard Bennett
Mar 27, 2024• Proven solutions
The main goal of every content creator is to increase its audience to expand its reach and views. To do so, it’s essential to provide something unique and different to the viewer. Without providing them the content they are looking for, it is impossible to grow your channel and reach. Once your content is ready and you are getting many views, it is essential to make these potential viewers your permanent viewers. The animated subscribe button will help you achieve this goal. While your viewers are watching your videos, you must remind them about subscribing to your channel for receiving such incredible content in the future. Subscribe animation plays a vital role in converting your viewers into subscribers.
There are so many platforms on the internet from where you can get Youtube subscribe button animation free, and you can also purchase these subscribe png gifs. But creating your own animated subscribe button can make you stand out from the crowd and make your videos unique and exclusive. Because it enables you to design it the way you want according to your brand, so, let’s create your own subscribe animation using Wondershare Filmora .
Step-By-Step guide
Step 1: To get started,open Filmora X. On your upper left corner, click on the “Sample Colors,” select the Green color and drag it to Video Track into the timeline. We are using a Green background to easily remove it using the green screen feature in Filmora to use it in our future projects after exporting it, without creating it again. Adjust the duration of this track according to your requirement. In my case, I am trying to make an animated subscribe button of 5 seconds.
Step 2: Lock this track by clicking on the lock icon to work on subscribe animation without disturbing the background easily.
Step 3: Now it’s time to design the subscribe png gif. Go to the Sample colors again and drag the red color into the time above the green background.
Step 4: Double click on the red color in the timeline and adjust its size. Make it look like a subscribe button that is a rectangle and place it at the bottom center of the background. You can put it anywhere you want it to appear in your future videos.
Step 5: Now, let’s add Subscribe text into the button. Go to the Title and select any style that you like. “Basic 6” will work perfectly fine for this purpose. Drag and drop it into the timeline above all tracks.
Step 6: Double click on the Title on the timeline and edit it with “Subscribe” and place it under the red rectangle and click OK.
Step 7: We have put a cursor that can click on the animated subscribe button. You can use Google Search to find a transparent cursor. Make sure to save it in png format. Download it and import it into Filmora.
Step 8: Drag and drop the cursor into the timeline and place it above all the other three tracks to make it prominent. Adjust the size of the cursor place it on the Subscribe button where you want it to appear.
Step 9: Now, it’s time to animate the design using keyframes. First of all, let’s animate the red rectangle. Double click on the red color on the timeline. Go to the ‘Animation’ tab and then click ‘Customize.’ Move to the 1 second in the timeline and click ‘Add.’
Step 10: Now go back to the beginning in the timeline and adjust the scale to 0%. It will make the rectangle pop up when you play the clip.
Step 11: Text needs to be animated as well to match it with the rectangle. Double click on the text in the timeline and click ‘ADVANCED.’
Step 12: In this Advance text editor, go to the ‘Animation’ tab and select any animation that you like. On the timeline under the preview screen, adjusts the dark areas according to the time you set on the rectangle, which was 1 second. We want the text to appear on the screen in 1 second, like the rectangle. Also, adjust the ending time when you want the text to disappear again. We have set it on 4 seconds. Which means it will start to fade after 4 seconds.
Step 13: Now, to animate the mouse cursor, we will use the same process we used for a rectangle that is key framing. Double click on the cursor track on the timeline and move the time on your timeline to a point when you want the cursor to appear. Now add a key frame by clicking ‘Add’.
Step 14: Now jump back to a point in your timeline, when the cursor will start appearing from outside the screen. Move the cursor outside the screen from where you want it to start moving toward the subscribe animation.
Step 15: To animate the click of the cursor, move ahead a little bit into your timeline and scale down the cursor to around 70%. Move it a little further and scale it up to 100%.
Step 16: You can add the sound of mouse click to make it more realistic. You can find this sound anywhere on the internet. Download it and import it into Filmora. Now place it into the timeline where it can match the movement of the cursor.
Step 17: Now it’s time to make this subscribe animation button disappear. Move forward into the time to the end, at around 4 seconds. Double click on the red button in the timeline and add a key frame at its actual scale.
Step 18: After that, move further in the timeline to the end and make its scale 0. It will make it disappear.
Step 19: Do the same with the cursor. Double click on the cursor in the time and add a key frame at its actual position.
Step 20: Move ahead when you want it to disappear. Move the cursor out of the screen and click ‘OK’.
Step 21: Your Subscribe png gif is ready to be exported and used in your videos. Click on export and choose from various formats and options to choose from while exporting it.
You may also like: How to Get People to Subscribe Channel
Conclusion:Your own Animated Subscribe Button is ready to be used in your future videos and projects. This is a ready-to-use subscribe button that can be easily used using the green screen effect in Filmora. Just import the clip, remove the green screen, and you are good to go. You can also customize this Subscribe Animation using your channel and more. Keep experimenting with new things using Filmora.

Richard Bennett
Richard Bennett is a writer and a lover of all things video.
Follow @Richard Bennett
Also read:
- [New] 2024 Approved The Hidden Guide Watching Highly Engaged Comments with Ease on YouTube
- [Updated] Key Audio Enhancement Tools for Social Media Experts
- [Updated] Pro Tips Record Your Mac's Display for 2024
- [Updated] Seek Out Stimulating Subscriber Spaces
- 2024 Approved Mastering YouTube Audio Uploads
- How to Fix a Non-Detected Network Card on Your PC - Tips From YL Computing
- How to View GPX Files Online and Offline Solutions Of Apple iPhone 11 Pro | Dr.fone
- Improve Your Dell 2330 Series Printer Functionality: A Step-by-Step Guide for Firmware Updates
- In 2024, Transforming Vision Into Visual Storytelling with Windows 11 Techniques
- New 2024 Approved If You Want to Make Animated Photo Easily, Here Is 8 Best Photo Animation App and Software to Make Animated Photos on Phone and Desktop. Check This Post
- Supercharge Your Content Innovative YouTube SEO Tools to Use for 2024
- The Essential Guide to Intellectual Property Rights on YouTube for 2024
- Title: [Updated] In 2024, Embrace Cold Choosing Heated Backdrops for YouTube
- Author: Steven
- Created at : 2025-01-11 18:16:20
- Updated at : 2025-01-15 16:35:34
- Link: https://facebook-record-videos.techidaily.com/updated-in-2024-embrace-cold-choosing-heated-backdrops-for-youtube/
- License: This work is licensed under CC BY-NC-SA 4.0.

